Daily Design System
I just wanted to briefly overview what I started, how it's set up and structured, and talk a little about how that worked for our design team.
Here is a quick intro to how I set it up. There are three different sections. The first section is "Brand" and information about the brand. The second section is "foundation," and the third is "components."

Brand
Colors
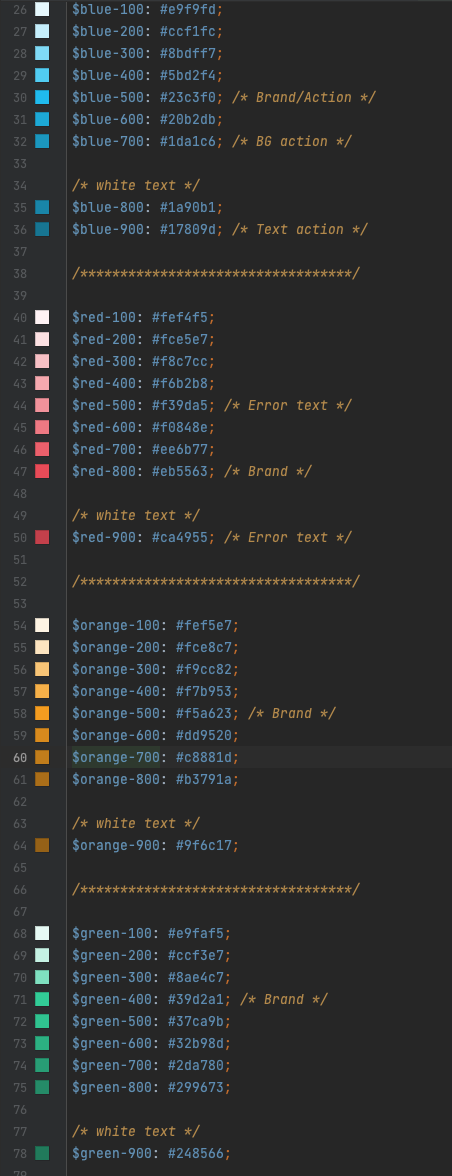
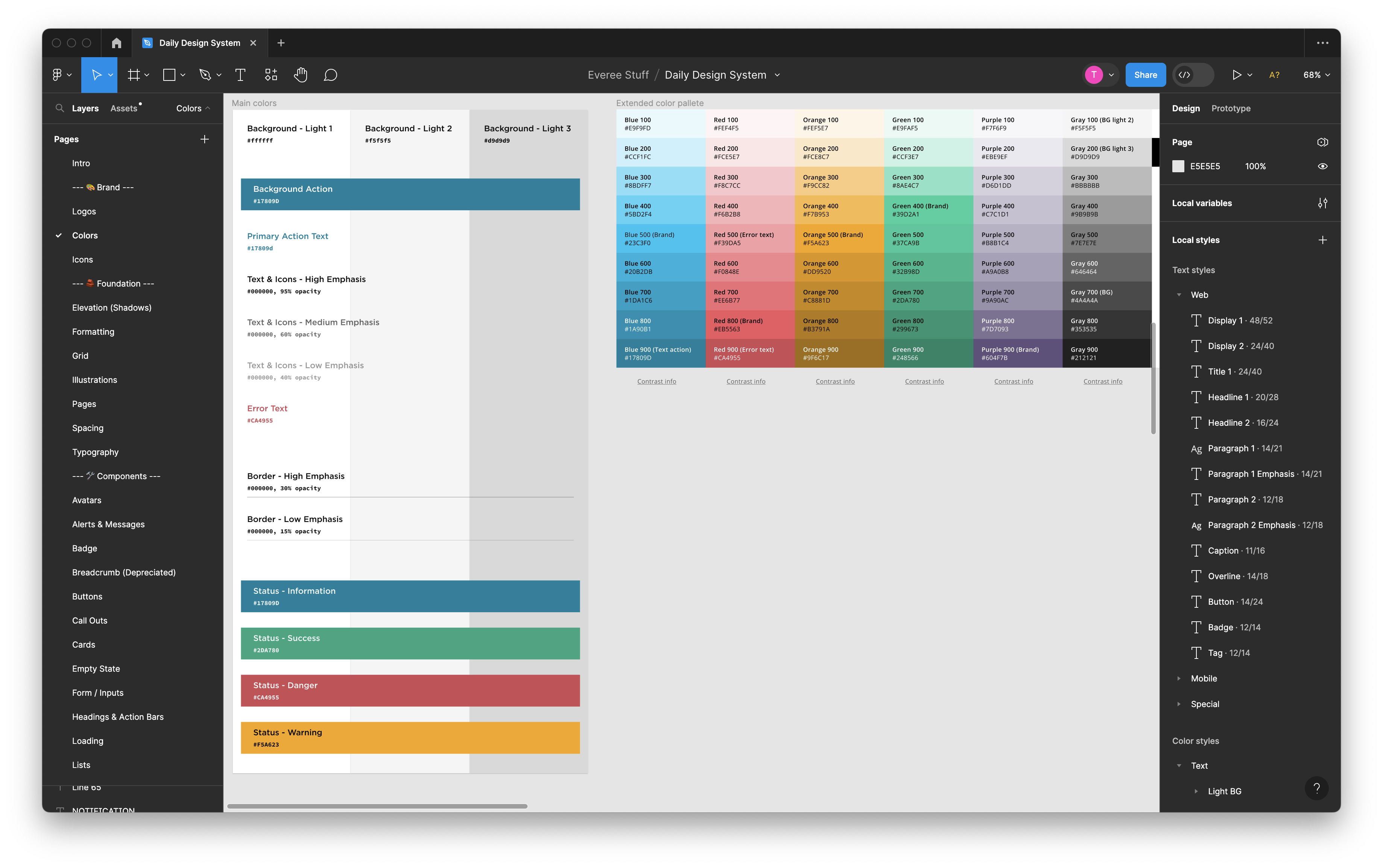
I collaborated a lot with our marketing team. There were established brand colors that they wanted to use. I took those colors and created an extended color palette based on darker and lighter values for each color.
I used a tool called Leonardo, where I could put the brand color in and create variations that were accessible and legible.
I then set up guides and patterns for how the text would work and look on different backgrounds and with different emphases.

Foundation
Elevation
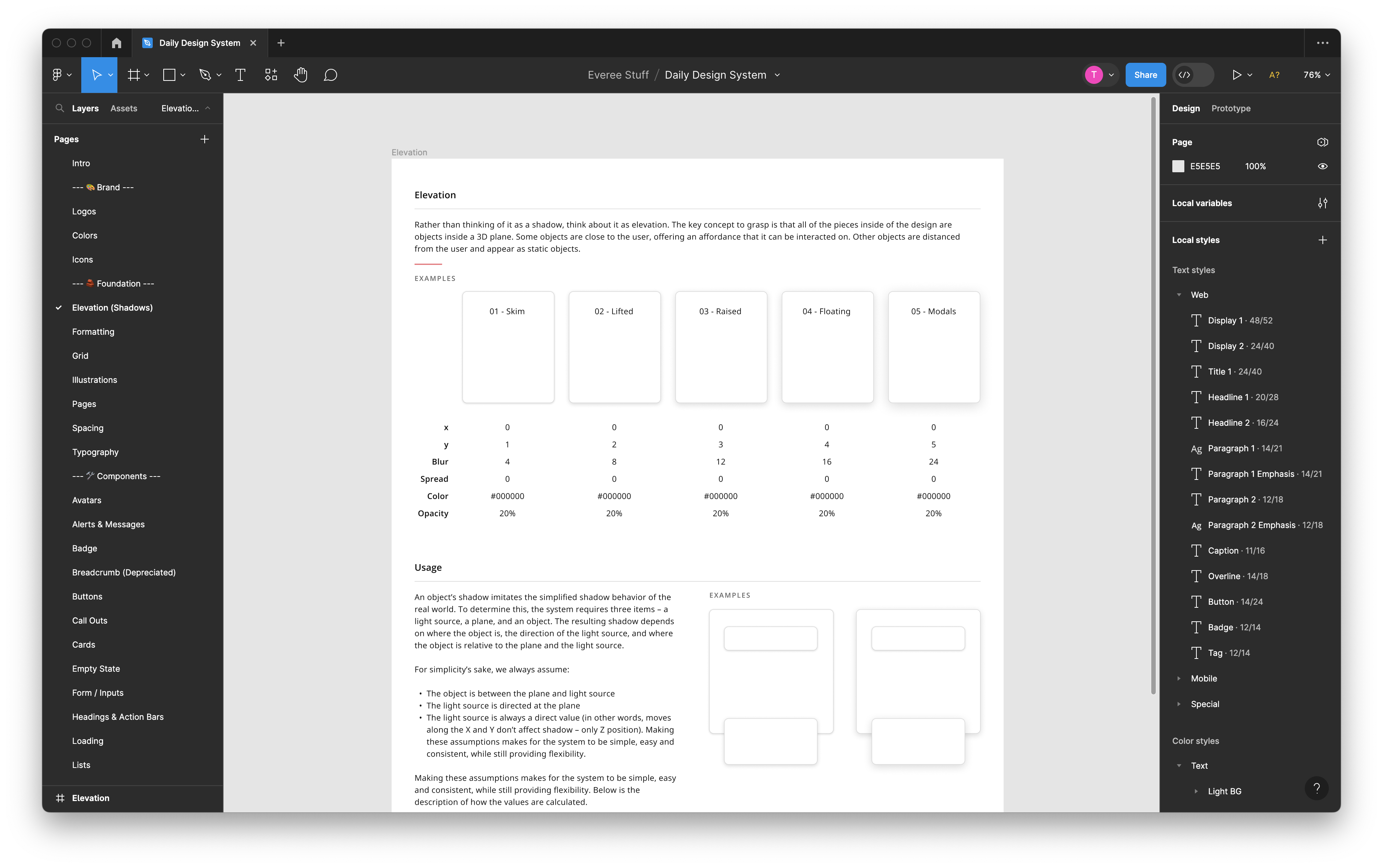
In our foundation section, we have examples of elevation. I wanted to create clear guidance and understanding on using drop shadows in different scenarios.

Formatting
Because we had a lot of data, formatting was essential to document.
We had a lot of dates and times, as well as personal identifiable information, that we needed to mask, and we needed to create some consistency and guidance around all of it.
Typography
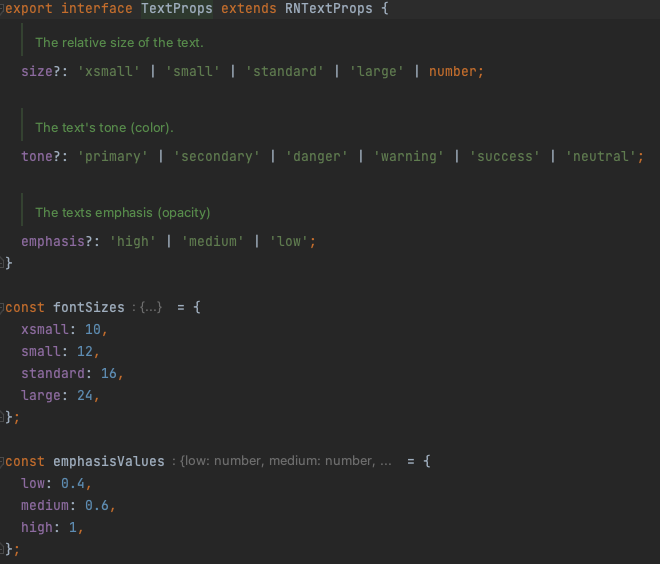
Of course, typography is one of the biggest things with any design system. Through many iterations, we finally arrived at some guidance for web and mobile.
Components
In our Components section we had many components similar to other design systems, like alerts and messages, badges, and tags.
Buttons
I focused on the Buttons components since they are widely used in our product. We have all the variations set up, which do not consider all the new component capabilities that Figma has, but we had this, and it was working for us.
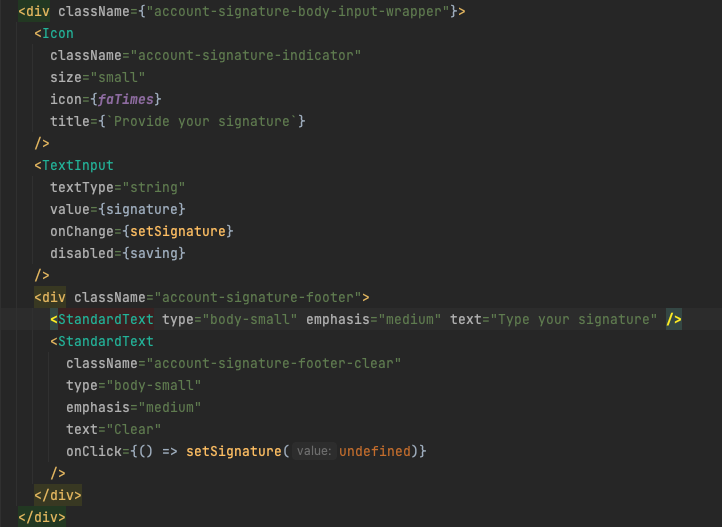
Inputs & Forms
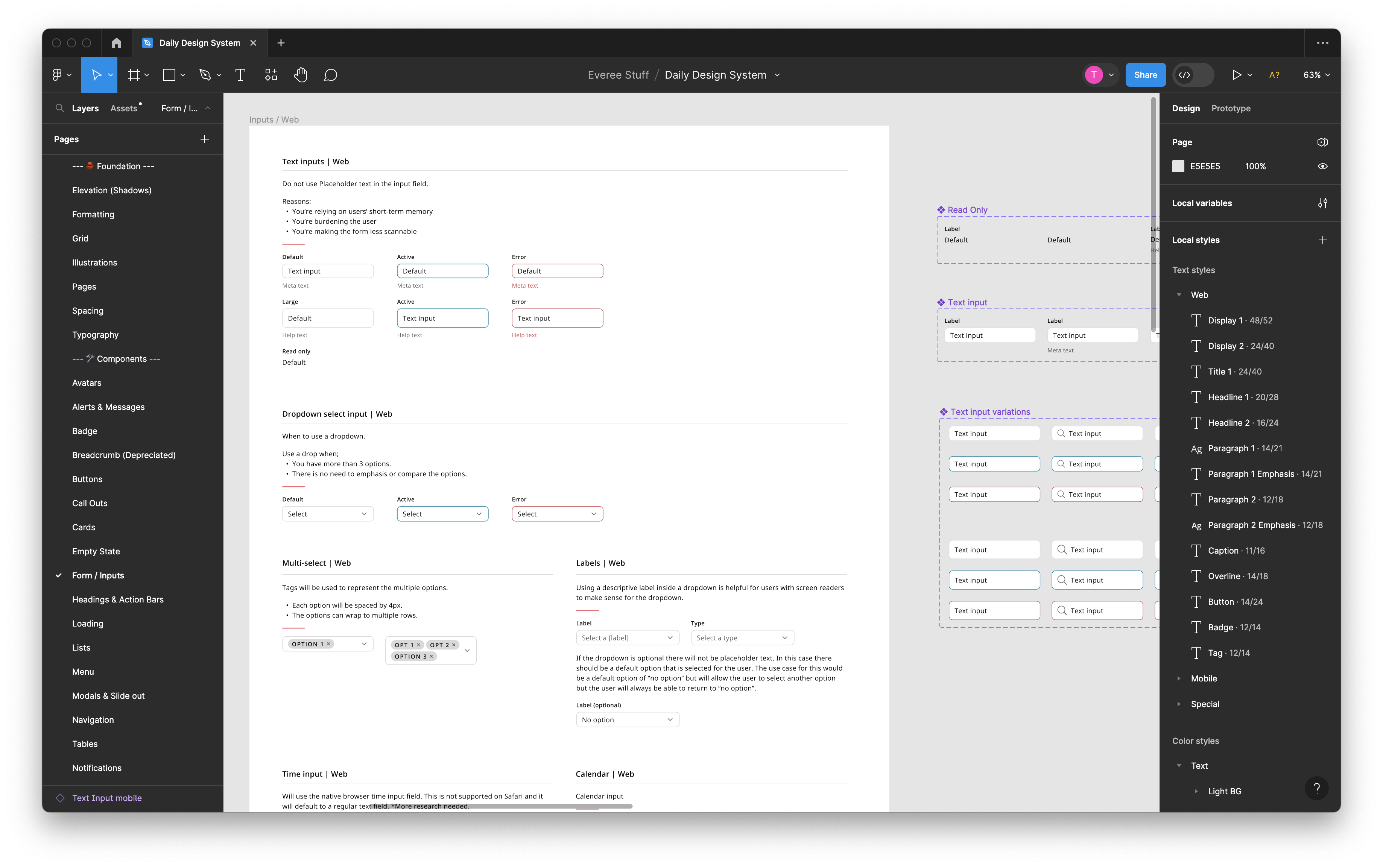
We have a lot of inputs and forms in our product that we need to provide more guidance around. I documented how it should work when using certain input types, such as radio buttons versus check marks.

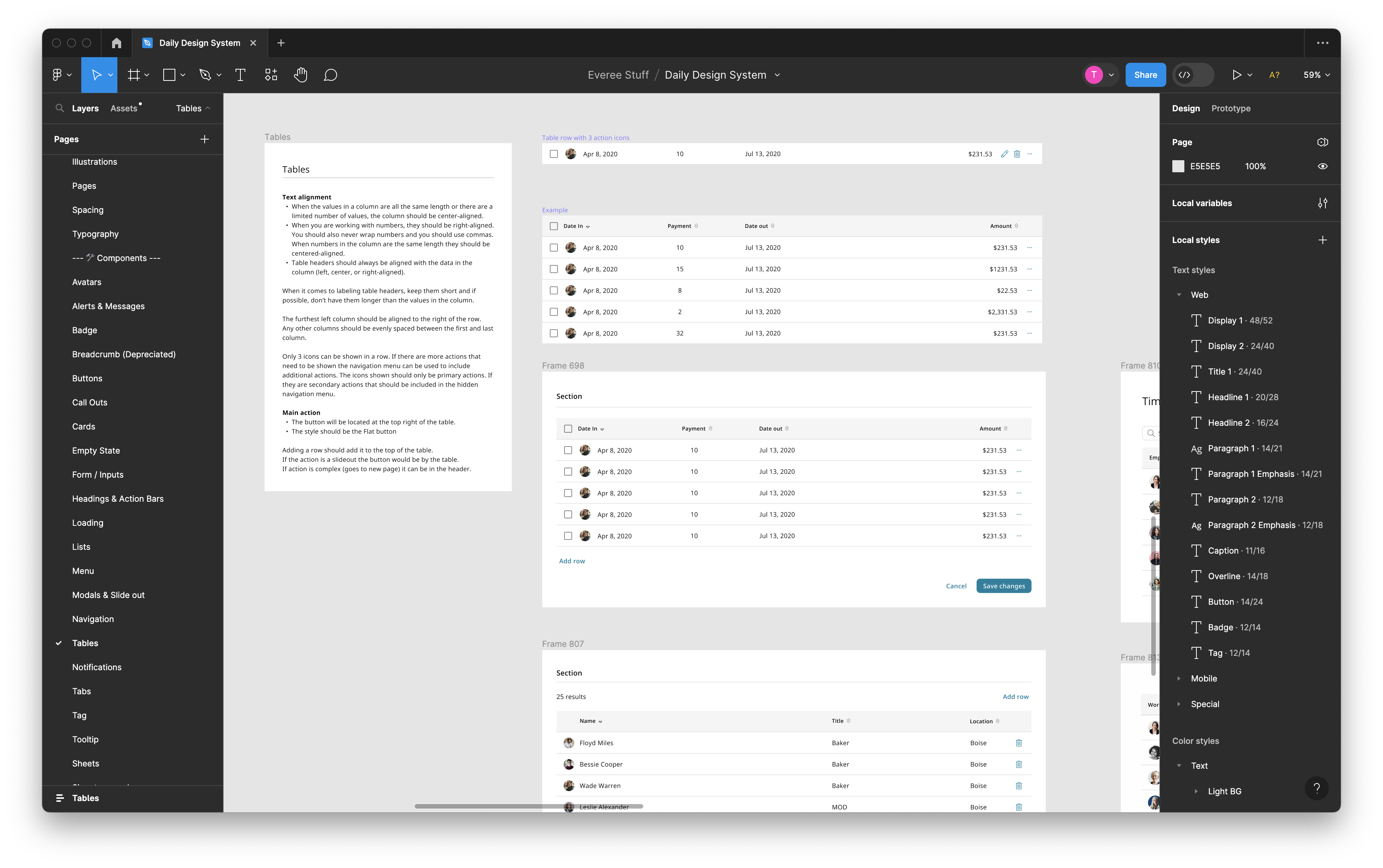
Tables
We also use a lot of tables. I wanted to provide a lot of guidance around their usage. That included the alignment of columns, whether they're left, right, or center aligned.

I also documented when additional components, such as search fields or filters, interact with a table.
Our loading component is one that my team's designer researched. We documented a good use case for a spinner versus skeleton loading and how it should function on the page.
And, of course, there's a lot of random stuff specific to our product. But that is a quick overview of the daily design system. You can see from here on the right that we had set these up in text styles, color styles, and effect styles. The design system file was published so our design team could easily use the components in their working files and maintain consistency throughout the product.
Engineering
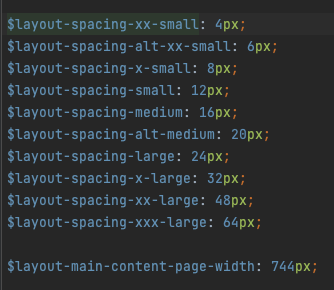
I worked with our engineering team and created some of the more frequently used items, such as colors, formatting of time and dates, typography, inputs, and tables.